Building a website can seem daunting, but it’s easier than you might think! Whether you are creating a blog, a simple informational site for your business, or a complex e-commerce store, following these steps will help you launch a successful site.
Step 1: Choose a Content Management System (CMS)
A CMS takes a whole bunch of headache out of the process of creating a website. How? A CMS gives you a handy interface to organize your site files and allows you to create and manage content like pages, posts, and media, without having to code everything from scratch (or at all – more on low/no-code web design below).
Popular options include WordPress, Wix, and Squarespace. Factors to consider when choosing your CMS include customization options, ease of use, and the type of website you want to build.

Step 2: Get a Hosting Package
Your host provides the servers that your website files live on and serves them up to your site visitors. Think of your website as a house and the host as the land on which your house is built. In order to support a home, the land has to be plumbed for water, sewer, and electricity. There’s a driveway connecting the house to the street. The land is registered with an address so people can find your house. Likewise, your web host provides a variety of services that help ensure that your website (your house) is stable, functional, findable, and secure.
What options you have for hosting will depend in part on your CMS. For example, HubSpot CMS sites must be hosted on HubSpot, while WordPress sites can be hosted with any number of providers like GoDaddy, Bluehost, or WPEngine.
Most hosting providers have different packages that align with different purposes and site sizes. Make sure the package you choose aligns with the purpose, size, and traffic expectations of your website.
Helpful Resources:
Step 3: Set Up Your CMS
Once you’ve chosen your CMS and hosting, it’s time to install and configure your CMS. Most hosting providers offer one-click installations for popular CMS like WordPress. After installation, familiarize yourself with the CMS dashboard to manage your site effectively.

Step 4: Set Up Site Architecture
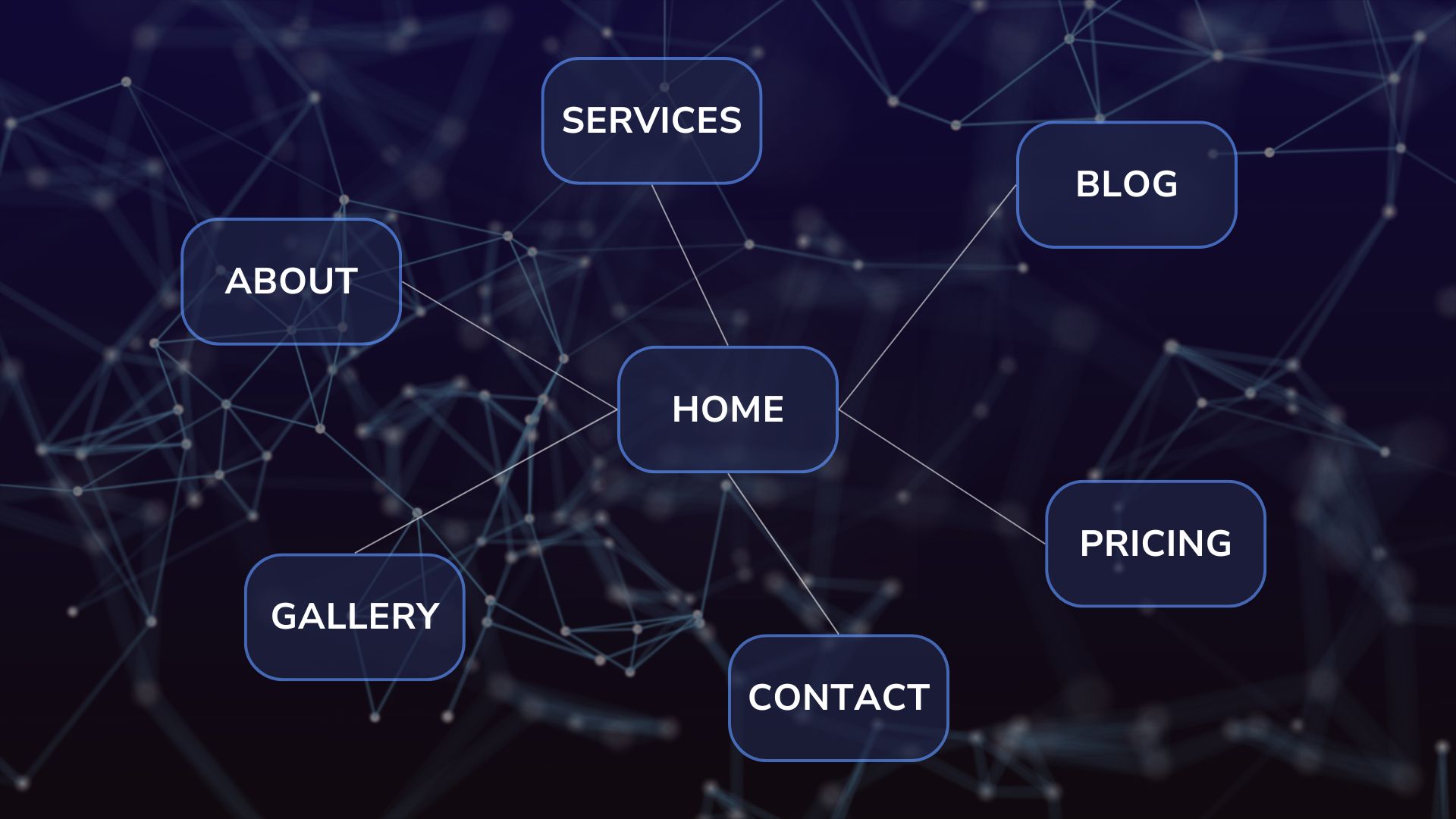
Before you start adding content, you need to decide the structure of your site. This includes creating a sitemap of the pages you want and deciding on navigation.
Some sites need nothing more than a single landing page, while others may have hundreds of pages of products, services, or articles. Either way, organizing your pages in a way that is intuitive and easy for users to navigate is imperative.
Think about the main categories you need, how pages are linked together, and how users will navigate through your site. Good architecture enhances usability and SEO, so put some thought into how you want your users to find and access your site’s pages.
Read more: Site Architecture Best Practices
Step 5: Design Your Site
Now that you know what pages you’ll need for your site, it’s time to set some design parameters. This could be as simple as choosing colors and fonts, or a chance to really let your design skills shine.
If you want to take the (relatively) quick and easy route, most modern CMS’s offer a wide variety of free and paid themes and templates. All you need to do is update the branding and images and voila, the design step is done.
If designing from scratch is something you’d like to do, there are plenty of tools to help you get started. Check out this guide to website design from HubSpot.
A third and more recent option is to use AI to help design your website. This can really save some time, but the tools aren’t perfect yet and there are things to watch out for. Read Best AI Tools for Web Designers for a closer at look at what’s out there.

Step 6: Build Out Your Design
Actually building out your website is not nearly as daunting as it can sound, especially if you’ve chosen a good CMS. What happens next will depend on your design.
If you chose to use a theme or template for your design, you’ll install that and then start swapping out placeholder content and images from the theme with your own.
If you designed something yourself or with the help of AI, you can use a drag-and-drop interface to translate your design to the page.
Want to save some time? Try using AI tools to design, build, and even write copy for your website! These tools aren’t perfect yet, but they can definitely help you get started. Here’s an example.
Step 7: Add Tracking/Analytics
Integrate tools like Google Analytics to monitor your website’s performance. These tools give you insight into your audience, track site traffic, and can help you identify what works or needs improvement. Setting up analytics is crucial for measuring your site’s success and making data-driven decisions.
Step 8: Cookie Consent & Privacy Policy
This is a good place to mention cookies and privacy policies. It’s important to be transparent with users about how their data is tracked and used. Every website needs a privacy policy, and should have some form of cookie consent.
Most CMS have options for cookie consents, so check what’s available through your existing tools. You can read more about cookie consent here.
If you need help creating a privacy policy, again check what’s available with your CMS; they may have boilerplate text you can edit to create your policy. You can also read our review of the Top 10 Free and Paid Privacy Policy Generators.
Step 9: Site Launch
If you’ve made it this far, congratulations! You are ready to launch your site.
1. Pre-launch QA: Go through the site and make sure everything looks and behaves as expected. Check both desktop and mobile.
2. Connect Your Domain: To connect the site to your domain name, you’ll need to update the DNS for the domain. Your webhost will have specific instructions for how to do this.
3. Add SSL: You need to install an SSL certificate to help ensure that your site and your users’ data are secure. Your SSL certificate is what gives you the little padlock symbol at the top of some broswers. If it’s missing, your users may see a privacy error message when they get to your site. Most webhosts these days provide a free basic SSL. Some of them get applied automatically when you update the DNS, while others you may have to install yourself (usually with just a couple of clicks). Check with your host for instructions.
4. Indexing: Submit your sitemap to Google Search Console to help Google correctly index your site pages for its search engine. Search Console is free and is for much more than indexing; it’s another powerful tool to give you insights into your site’s performance so that you can make informed decisions for improvement. Also make sure your site is visible to Google’s (and others’) search engine by checking whether it’s set to ‘index’ or ‘no-index’.
We’re Live! What now?
Congratulations, you’ve now got a live site! So what’s next?
In order to get the most from your website after it launches, you need a good maintenance plan to keep things running smoothly, you need to leverage analytics to understand whether you’re meeting your goals for your site, and you need to provide ongoing value to your users by providing updated content. Don’t worry, it’s not as hard as it sounds!
Maintenance
All sites need ongoing maintenance. As web technologies evolve, your site will need updates to stay abreast of changing security needs, features, etc. Some hosts can do this for you behind the scenes, while others have the option of manually updating things yourself or letting the host do it for a small fee.
Analytics
While you don’t have to look at your site analytics, it can help you reach your goals faster and more efficiently. Analytics can be pretty overwhelming at first glance, but it’s easy to simplify what you’re looking at so you get the most out of the data with the least headaches.
SEO
Search Engine Optimization, or SEO, is the art of making sure your site is easy to find in search results and converts well once it is found (meaning people actually click on the link to your site instead of just scrolling past it). Here’s an example: Let’s say Joe’s Triple-Chicken Pizza Shop is hoping to drive more online orders to its restaurant and has created a beautiful, enticing online ordering page. When people in Joe’s area search Google for ‘best chicken pizza’, Joe wants his site to show up first in the search results, or as close to first as he can get! If his site is listed 97 items down the page, it’s unlikely that users will scroll down far enough to see it. But even if he is listed early in the search results, it won’t do him any good if no one clicks on the link. He needs to make sure that what people see when they find him in search results is clear, compelling, and motivating.
Content
Your website will typically do best if you continue to provide value to your users after the site launch. Out of date, stale content won’t help you stay relevant and may even affect your performance in search results. That being said, you don’t necessarily have to dedicate hours each week to creating new content. You may decide to make content updates as little as once or twice a year, or you may want to create a content calendar and post every day. It really depends on your goals, needs, and where you want to put your time. Decide what best meets the goals of your site and the needs of your audience and go from there.